分享 15 个 HTML 新特性,大多数人可能不知道,建议尽早使用上
在过去的几年里,前端开发发生了革命性的变化,变得更高效、更快,当然也更大。 SPA 框架的引入使 Web 开发发生了重大变化。更多繁重的工作转移到了前端,需要处理更多的事情,例如动态 UI、路由、状态管理等。因此,程序员习惯于使用新方法和第三方来减轻一些繁重的工作。当然,它有它的优点,但也有缺点,让我们变得更懒惰。但是如果我告诉你,在前端的这段时间里,你可能错过了一些基本功能,而不是使用它们,而是使用第三方包甚至更糟糕的是,自定义样式来实现基本的东西?!是的,当然,让我们从 html 中您可能不知道的 15 个功能的基础开始,它们将帮助您轻松实现友好的 UI。事不宜迟,我们开始学习吧!
1、内容可编辑属性
contenteditable 是可以在元素上设置以使内容可编辑的属性。它适用于 DIV、P、UL 等元素。您需要这样 设置它。
Earth 616 superheroes
1. Iron Man2. Captain America3. Black Panther

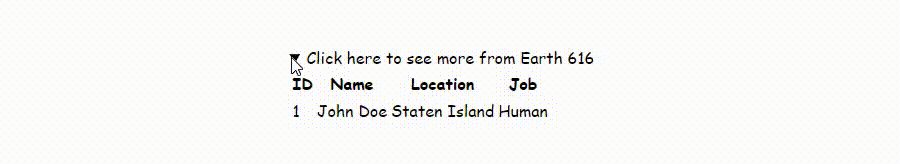
2、详情标签(Details)
标签向用户提供按需详细信息。默认情况下,小部件是折叠的。打开时,它会展开并显示其中的内容。
标签与 一起使用实现一个可以折叠打开标题及详情内容。Click here to see more from Earth 616 ID Name Location Job 1 John Doe Earth Human

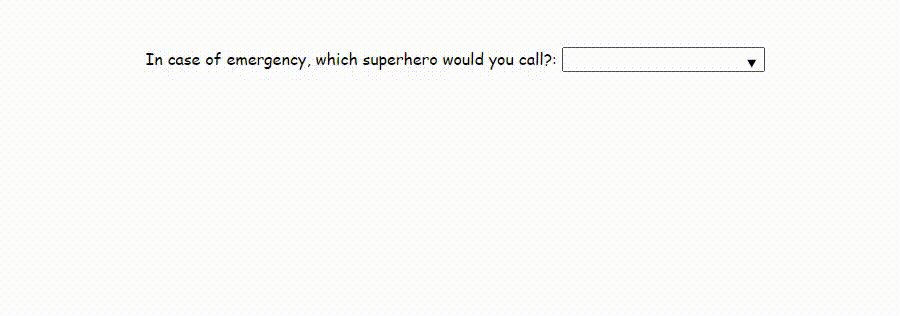
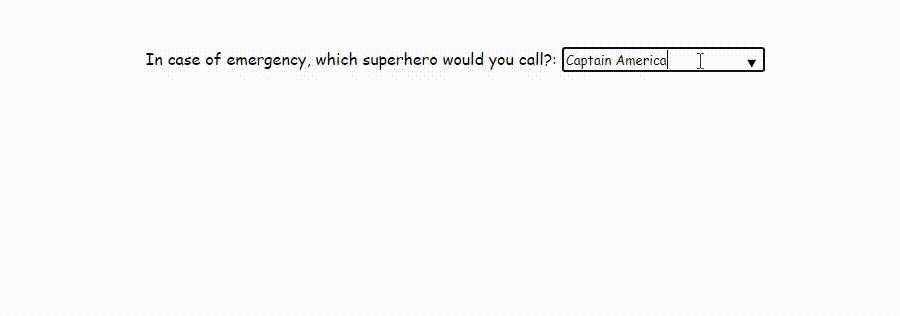
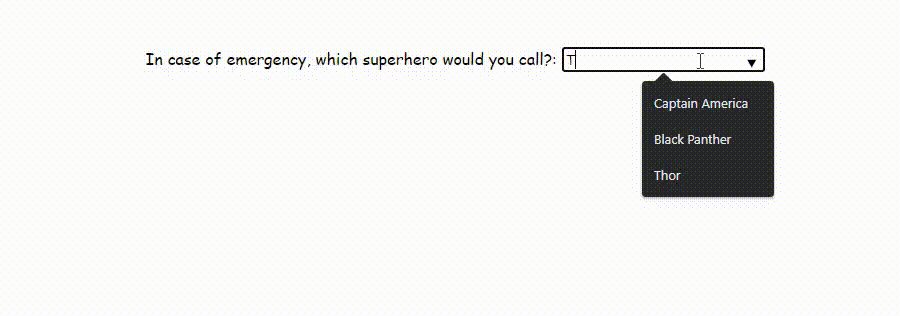
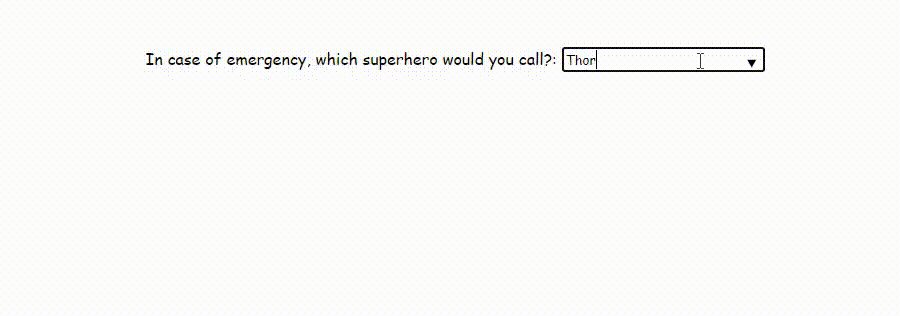
3、datalist 标签
标记指定预定义选项列表并提供自动完成功能。
In case of emergency, which superhero would you call?:

4、Range 属性
范围输入类型的表单类似于滑块范围选择器。
本文收集自互联网,如果发现有涉嫌侵权或违法违规的内容,请联系6532516@qq.com以便进行及时清除



文章评论(0)